
▼Flashで文字を書いたようなアニメーションを作る
まずはじめに、イラストレータで好きな文字を書きます。
線なし、塗りなしのパスを書いて、文字ツールの中の「パス上文字ツール」で文字を書きます。今回は
下線部もつけます。
これを書式/アウトラインの作成、オブジェクト/グループ解除します。これで個別に使えます

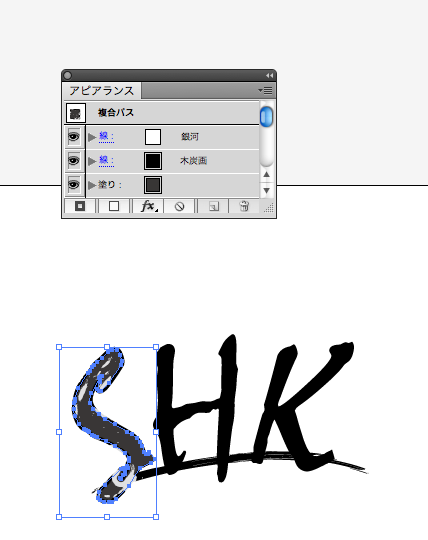
次に、ウィンドウから、アピアランスとブラシパレットを開きます。
アピアランスを中心に使うので、近くにおいておくようにします。

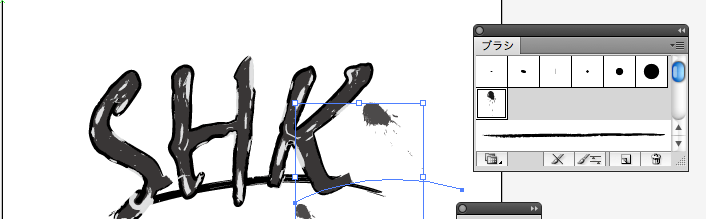
ブラシのメニューから、好きなブラシを選びます。
ここで選んだブラシは,ブラシに追加されます。何通りか用意して重ねると味が出ていい感じに仕上がります。
今回は、アートインク/はね(大)で、インクが足れたようなものを作りたいと思います。
ブラシをえらび終わったら、いよいよアピアランスパネルの役立つ時です。
最初の一文字を選択し、アピアランスパネルの塗り、線の色を自分で調節します
さらに、右下にある新規線から、新しく線を追加して同じように色を選択して重ねていきます。

一文字目が終わったら、これを選択したまま、アピアランスパネルの横にある「グラフィックスタイル」にそのままドラッグします。すると、一番下に先ほど作ったものが入ったのがわかると思います。
ほかの二文字を選択し、ドラッグして入れたものを適用させると、同じスタイルになりました!これで、後は文字の色を調節するだけです。

インクのぽちょは、適当に塗りなし線あり
でペンツールで小さく曲線をかいて、ブラシツールのインクをクリックすれば出来上がりです。簡単!!

こんな感じでいきます。

おわったら、フラッシュで書き出します。コピーアンドペーストで簡単にいけます!
貼付けたら、修正/分解をせんたくします。分解ができなくなるまで 何回もします。
おわっったら、もう後はシンプル。
簡単です。
消しゴムツールで、反対むきになるように消していくだけです。ちなみに消しゴムの大きさを下のパネルで調節できます。

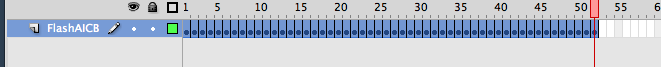
このとき、F6(キーフレームの挿入)をしながら消していきます。


この量が多ければ多いほど滑らかにいきます。
※間違えてF5を幼いように。これは「フレームの挿入」です。わたしはこれを50コマまで気づかずにやり続けていて、気づいたときには絶望感はんぱなかったので笑
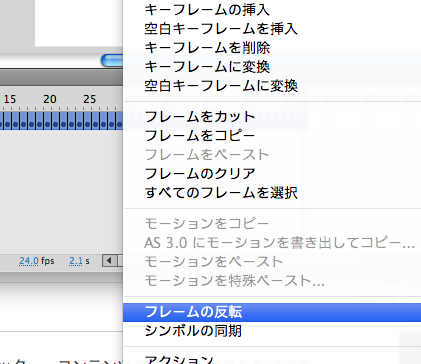
消し終わったら、レイヤーを選択して全体を選んだら、フレーム上で右クリック/フレームの反転を選択します。


次に、レイヤーを新しく追加して、今回だと、同じコマ目の、52で右クリック、空白キーフレームを挿入します。
ここでは、アクションスクリプトでstop();をつけることで、繰り返し無限に起こることを回避します。
コントロール+enterで動かしてみましょう!
ここで少し早いときは、フレームの挿入、またはfpsをかえます。


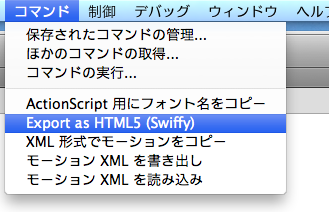
▼ここからは、HTMLに書き出す方法です。
swiffyで簡単に書き出せちゃうんです。(Google Swiffy)

以上です!
これをHTMLにかきだせば!簡単につかえますね!
