
▼google fontの使い方
font-size:12px;line-height: 150%;
サイトのウェブデザインをしていく過程で、やはり重要になるのが「文字」ですよね★
Google Fontを使えば、要素を直接指定し、使いたいところだけを好きなように変えられます。
▼やり方
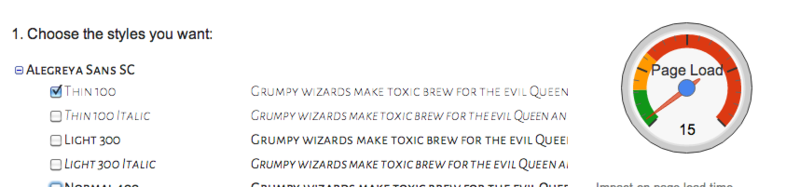
1.使いたいフォントを選択する
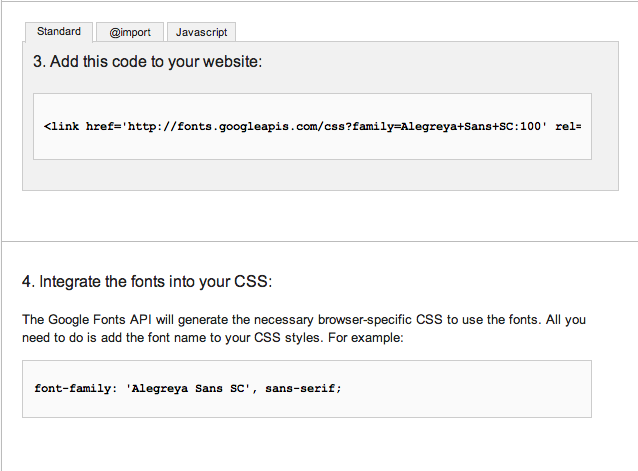
2.CSSを追加する
3.スタイルシートにてfont-familyを適用する
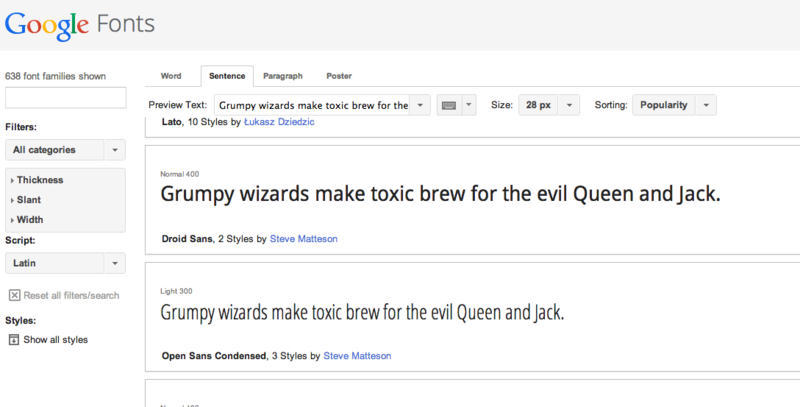
「google font」で検索

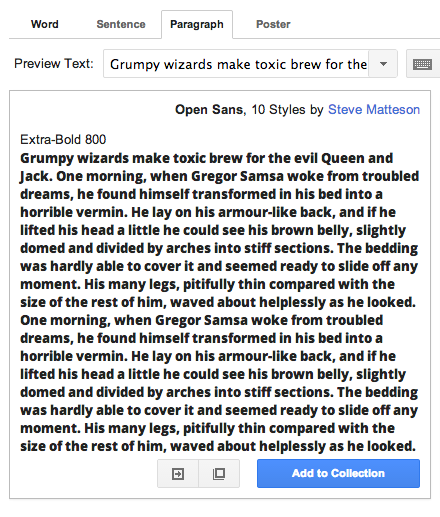
ここでは、使いたい文字が見やすいように文、単語、パラグラフの中での表示をみることができます。



まず、使いたいフォントを選択します。

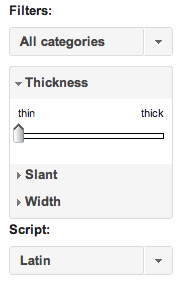
ここで、直接調節して、絞り込みます。
今回はこれで↓

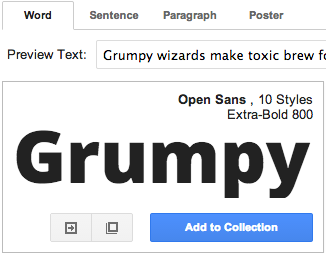
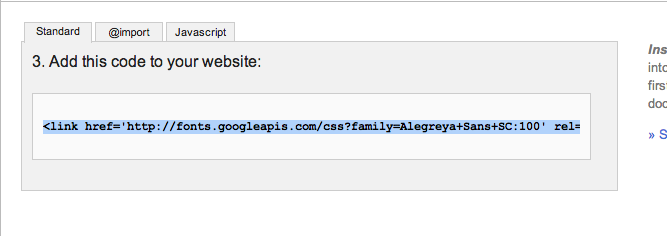
ここの真ん中にあるボタンで、


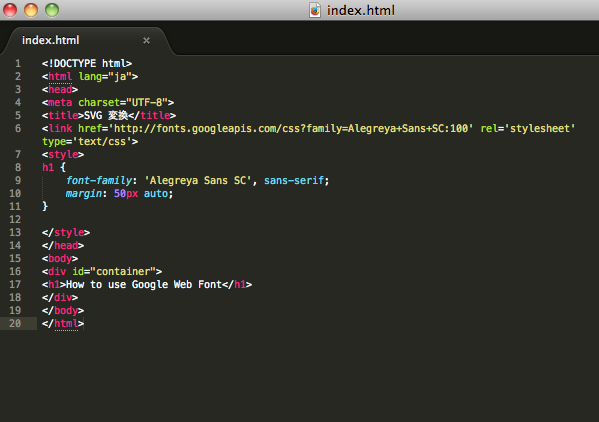
を表示させ、この『3』の項目にある記述をコピペします。

これをCSSに貼付け,
CSSのfont-familyをはりつければ、これだけでGoogle Fontの使用ができます!!
▼実際の表示


このように、簡単に表示できました!
