
▼jQuery-イベント-
font-size:12px;line-height: 150%;
▼イベント
ー何かがおこったとき、予約したコードを実行する。
- click(クリックされたとき)
- mouseover(マウスが乗ったとき)
- mouseleave(マウスがおりたとき)
- hover(mouseoverとmouseleaveを一緒に)
- focus(フォーカスがあたったとき)
- blur(フォーカスが外れたとき)
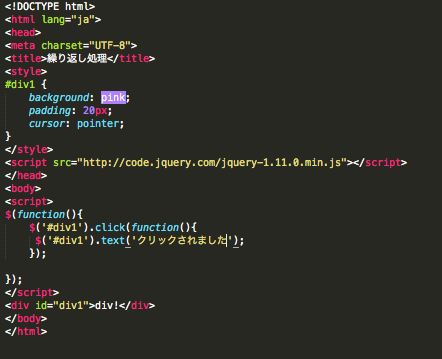
▼click
ex) jQueryObject.click(イベントハンドラ);

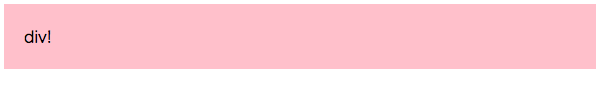
ブラウザ上での表示↓

↓クリックされたら、

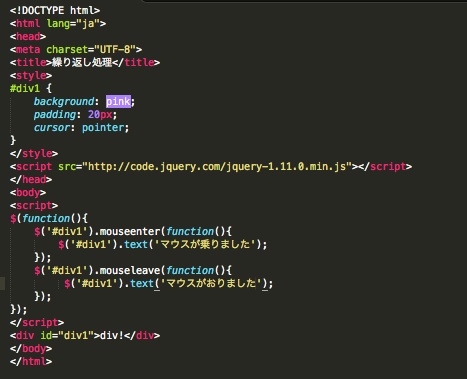
▼mouseenter/mouseover
ex) jQueryObject.mouseenter(イベントハンドラ);
jQueryObject.mouseleave(イベントハンドラ);

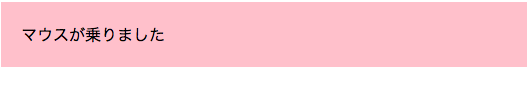
ブラウザ上での表示↓

(mouseenter)

(mouseleave)
※mouseover/mouseoutは許容値が大きいので、なるべく使わないようにする。
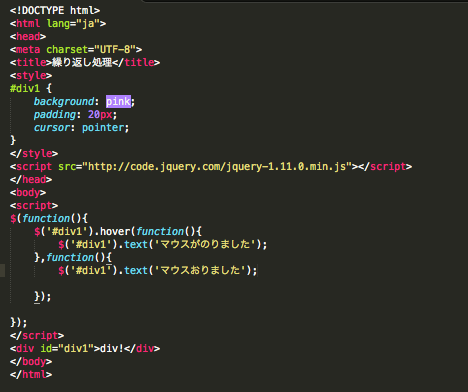
▼hover
ex)jQueryObject.hover(mouseenterイベントハンドラ,mouseleave(イベントハンドラ);

ブラウザ上の表示はmouseenter/mouseleaveと一緒。
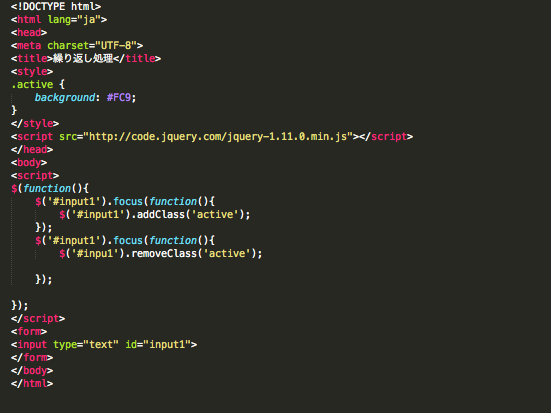
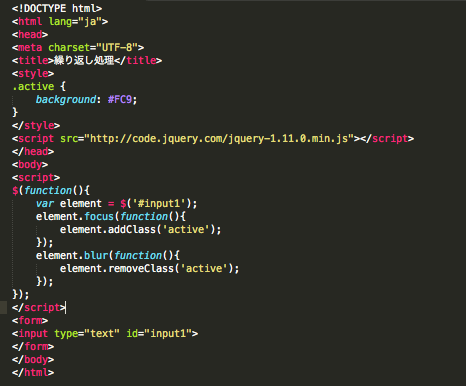
▼focus/blur
- focusはinput要素やtextareaにフォーカスがあたったとき
- blurはフォーカスが外れたとき
ex)jQueryObject.focus(イベントハンドラ);

ブラウザ上での表示↓

(focus)

(input)
□補足□

最初にvarをつかって宣言することで、短く記述することができる。
