▼photoshopでvintage風な写真
vintageだとかレトロだとか、そういう雰囲気が大好きなあたしがphotoshopでなにかできないかなって白田らいっぱい出てきたので!
めもめもします。
まず写真を用意↓

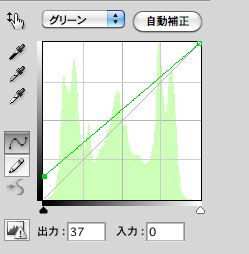
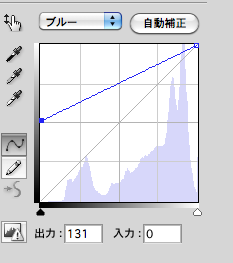
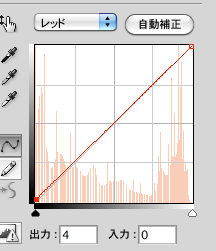
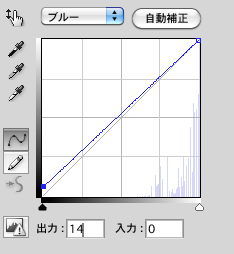
①0をクリックしてから、トーンカーブ:グリーン/37, ブルー/131を入力


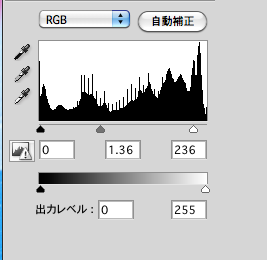
②レベル補正:RGB 真ん中を1.36 右はじを236に。


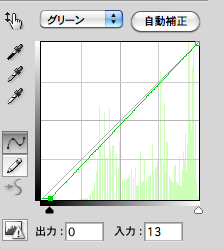
④トーンカーブ 0を選んで、 グリーン/13、ブルー/88


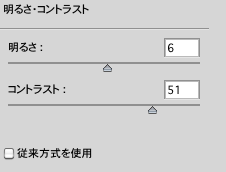
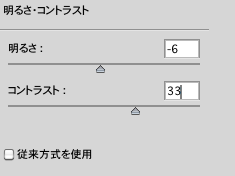
⑤明るさコントラスト



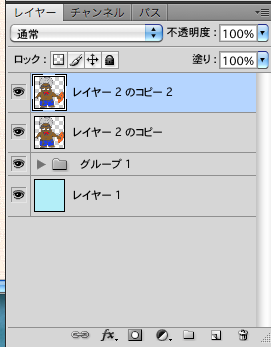
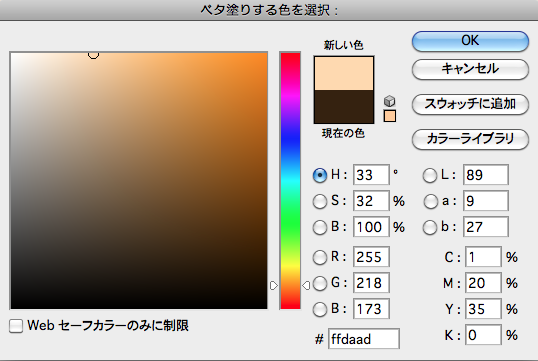
⑦べた塗り#ffdaad

描画モードを「乗算」にすれば、
このとーーーーーり★

ちなみにこのレイヤーにかけたエフェクトは

グループにしてまとめておけば他の画像にも使えちゃう。

さらにひと手間でレンズ補正ですこし調整してあげるともっといい感じになりました。

▼positionを使って真ん中にする
以外とわからなくなるpositionを使った真ん中にする方法。
シンプルです!!
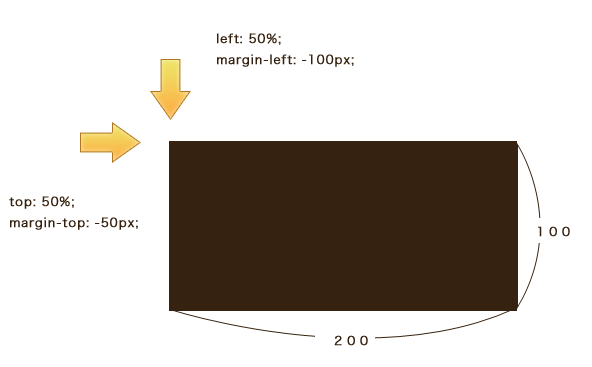
例)div class がboxの長方形、 縦100px 横200pxの場合。

.box { position: fixed; top: 50%; left: 50%; margin-top: -50px; margin-left: -100px;}▼CSS3でアニメーション
CSS3を使ったアニメーションのバナーを作成。
まず、Photoshopで素材を作ります。
わたしはこんな感じのを作りました。
※文字をくりぬき、または画像の一部を切り抜いてすけるようにします。このとき、pngで保存を忘れずに!!

これは文字と香水の液の部分をくりぬき。
①背景色が変わる
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>CSS3アニメーション 背景色が変わる</title>
<style>
#box {
width: 300px;
height: 300px;
background: #F60;
animation: bg-color 10s infinite;
-webkit-animation: bg-color 10s infinite;/* firefox chrome */
-moz-: bg-color 10s infinite;/* 古いサファリ */
-ms-: bg-color 10s infinite;/* 古いIE */
-o-: bg-color 10s infinite;/* ふるいおぺら */
}
@keyframes bg-color {
0% { background: #F60;}
25% { background: #FF3;}
50% { background: #33F;}
75% { background: #F39;}
100% { background: #F60;}
}
@-webkit-keyframes bg-color {
0% { background: #F60;}
25% { background: #FF3;}
50% { background: #33F;}
75% { background: #F39;}
100% { background: #F60;}
}
</style>
</head>
<body>
<div id="box">
</div>
</body>
</html>
②画像の周りが光る
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=utf-8>
<title>CSS3アニメーション 光る</title>
<style>
@charset "utf-8";
/* reset */
html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre,
address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
ul, ol {
list-style: none; /* マーカーを消す */
}
a {
text-decoration: none; /* 下線を消す */
}
img {
border: 0;
}
img, input {
vertical-align: bottom;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
body {
background: #000;
}
#banner {
width: 500px;
height: 200px;
background: #000;
animation: bg-color 10s infinite;
-webkit-animation: bg-color 10s infinite;/* firefox chrome */
-moz-: bg-color 10s infinite;/* 古いサファリ */
-ms-: bg-color 10s infinite;/* 古いIE */
-o-: bg-color 10s infinite;/* ふるいおぺら */
/* 上下左右真ん中にpositionで設定 */
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
animation: shining 3s infinite;
-webkit-animation: shining 3s infinite;
}
/* 10pxをまわりにつければ、間が開いてそこが光る!! */
@-webkit-keyframes shining {
0% { box-shadow: 0 0 7px #fff;
-webkit-box-shadow: 0 0 7px #fff;
/* 白いドロップシャドウをかけると光って見える 7pxはぼけあしの長さ */
}
50% { box-shadow: 0 0 15px #fff;
-webkit-box-shadow: 0 0 15px #fff;
/* 白いドロップシャドウをかけると光って見える 7pxはぼけあしの長さ */
}
100% { box-shadow: 0 0 7px #fff;
-webkit-box-shadow: 0 0 7px #fff;
/* 白いドロップシャドウをかけると光って見える 7pxはぼけあしの長さ */
}
} /* chrome/safari */
@keyframes shining {
0% { box-shadow: 0 0 7px #fff;
-webkit-box-shadow: 0 0 7px #fff;
/* 白いドロップシャドウをかけると光って見える 7pxはぼけあしの長さ */
}
50% { box-shadow: 0 0 15px #fff;
-webkit-box-shadow: 0 0 15px #fff;
/* 白いドロップシャドウをかけると光って見える 7pxはぼけあしの長さ */
}
100% { box-shadow: 0 0 7px #fff;
-webkit-box-shadow: 0 0 7px #fff;
/* 白いドロップシャドウをかけると光って見える 7pxはぼけあしの長さ */
}
} /* IE/firefox */
</style>
</head>
<body>
<div id="banner">
<ul>
<li id="front"><img src="img/banner.png" alt="香水リリース宣伝"></li>
</ul>
</div>
</body>
</html>
③画像を回転させる
もう一枚画像を用意
今回はこちらを作成。↓

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset=utf-8>
<title>CSS3アニメーション 回転</title>
<style>
@charset "utf-8";
/* reset */
html, body, div, h1, h2, h3, h4, h5, h6,p, blockquote, pre,
address,ul, ol, li, dl, dt, dd,table, th, td, form, fieldset {
margin: 0;
padding: 0;
line-height: 1.0;
font-family:
"Hiragino Kaku Gothic ProN",
Meiryo,
sans-serif;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
ul, ol {
list-style: none; /* マーカーを消す */
}
a {
text-decoration: none; /* 下線を消す */
}
img {
border: 0;
}
img, input {
vertical-align: bottom;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
display: block;
}
body {
background: #000;
}
#banner {
width: 500px;
height: 200px;
background: #000;
animation: bg-color 10s infinite;
-webkit-animation: bg-color 10s infinite;/* firefox chrome */
-moz-: bg-color 10s infinite;/* 古いサファリ */
-ms-: bg-color 10s infinite;/* 古いIE */
-o-: bg-color 10s infinite;/* ふるいおぺら */
/* 上下左右真ん中にpositionで設定 */
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
animation: shining 3s infinite;
-webkit-animation: shining 3s infinite;
-moz-animation: shining 3s infinite;
}
/* 2枚目の写真を1枚目の写真に重ねる */
ul li {
width: 500px;
position: absolute;
left: 50%;
margin-left: -250px;
transform-style: preserve-3d; /* 3Dアニメーションを有効にする */
-webkit-transform-style: preseved-3d;
-moz--transform-style: preseved-3d;
backface-visibility: hidden; /* 回転した画像の裏側が見えるかどうかの設定 */
-webkit-backface-visibility: hidden;
-moz--backface-visibility: hidden;
}
#front {
animation: flipFront 5s infinite alternate; /* [alternate]はアニメーションが一回再生したら逆再生なる */
-webkit-animation: flipFront 5s infinite alternate;
-moz-animation: flipFront 5s infinite alternate;
}
#back {
animation: flipBack 5s infinite alternate; /* [alternate]はアニメーションが一回再生したら逆再生なる */
-webkit-animation: flipBack 5s infinite alternate;
-moz-animation: flipBack 5s infinite alternate;
}
@-webkit-keyframes flipFront {
0% { transform: rotateY(0deg); -webkit-transform: rotateY(0geg);/* -webkitはなくても動くchromeは自動更新で新しくなるから、わざわざつけなくてもおk */
}
45% { transform: rotateY(0deg); -webkit-transform: rotateY(0geg);
}
55% { transform: rotateY(180deg); -webkit-transform: rotateY(180deg);
}
100% { transform: rotateY(180deg); -webkit-transform: rotateY(180deg);
}
}
@-webkit-keyframes flipBack {
0% { transform: rotateY(180deg); -webkit-transform: rotateY(180deg);
}
45% { transform: rotateY(180deg); -webkit-transform: rotateY(180deg);
}
55% { transform: rotateY(0deg); -webkit-transform: rotateY(0deg);
}
100% { transform::rotateY(0deg); -webkit-transform: rotateY(0deg);
}
}
/* firefoxでもおk!! */
@keyframes flipFront {
0% { transform: rotateY(0deg); -webkit-transform: rotateY(0geg);
}
45% { transform: rotateY(0deg); -webkit-transform: rotateY(0geg);
}
55% { transform: rotateY(180deg); -webkit-transform: rotateY(180deg);
}
100% { transform: rotateY(180deg); -webkit-transform: rotateY(180deg);
}
}
@keyframes flipBack {
0% { transform: rotateY(180deg); -webkit-transform: rotateY(180deg);
}
45% { transform: rotateY(180deg); -webkit-transform: rotateY(180deg);
}
55% { transform: rotateY(0deg); -webkit-transform: rotateY(0deg);
}
100% { transform::rotateY(0deg); -webkit-transform: rotateY(0deg);
}
}
</style>
</head>
<body>
<div id="banner">
<ul>
<li id="front"><img src="img/banner.png" alt="香水リリース宣伝"></li>
<li id="back"><img src="img/banner2.gif" alt="香水リリース宣伝02"></li>
</ul>
</div>
</body>
</html>
▼全部合わせたのものを作成
http://shk.chips.jp/portfolio/css3/index-all.html
▼CSS3で縦書きをする
CSS3で縦がきに出来る!実践してみます。
ですが、これはなぜかChromeとIEには対応していて、Firefoxには対応していません。
なので、なんとか見栄えが良くなるよう、振り仮名を振って横書きでも見やすいようにします。
まずHTMLで
<rt></rt>
<rp></rp>
を使って以下のように書いていきます。
<rt><rt>で振り仮名を振るイメージ。この作業を終わったときに、Chromeで確認してみます。
▼こんな感じに。
鐘がなるなり
つぎに、<rp></rp>を使ってfirefoxを使ったときに振り仮名にどうにか()をつけて
なんとか見栄えのいいものにする為に作業します。
▼HTML
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS縦書き</title>
</head>
<body>
<p><ruby>柿<rp>(</rp><rt>かき</rt><rp>)</rp></ruby>くえば<br>
<ruby>鐘<rp>(</rp><rt>かね</rt><rp>)</rp></ruby>がなるなり<br>
<ruby>法隆寺<rp>(</rp><rt>ほうりゅうじ</rt><rp>)</rp></ruby><br>
</body>
</html>
▼Stylesheet
p {
font-family: "MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif;
margin: 0 auto;
font-size: 28px;
line-height: 4;
padding: 1em;
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;/* firefoxは縦にならないからこれは要らないかも。振り仮名の()だけ付く */
-ms-writing-mode: tb-rl;
-webkit-text-orientation: upright;/* 文字の方向をたてに決める */
}
これでOK!!
表示


■
編集・プリセットマネージャーで一括管理できるので、
ブラシもグラデーションも気軽に使えちゃいます!!
500×200で、好きな文字、またはシェイプツールを使って何かかく。


全て結合したら、
ウィンドウ、アニメーションを選択。

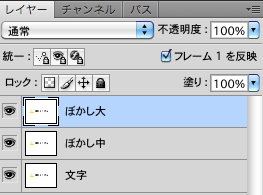
文字レイヤーをコピーし、3つにする。
1、ぼかし大
2、ぼかし中
3、文字 の順にし、2,3の目をけす

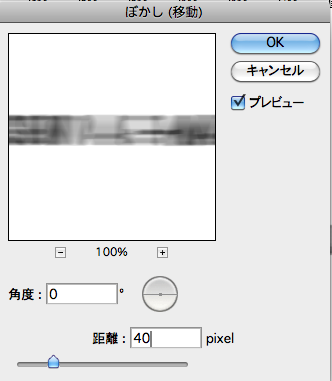
フィルター、ぼかし、ぼかし移動

角度0度
距離は50
1、最初は何もない状態にするのmで、ぼかし大のめん玉消す

2、フレームの複製で2こまめを追加

ぼかし大をシフトを押しながら移動(最後がちょっと出るくらい)

3、こまを追加し、文字を真ん中まで移動。
4、こまを追加し、ぼかし中を選びめん玉つけてぼかし・ぼかし移動・距離を25に。シフト押しながら文字見えるくらいまで移動
5、こま追加、ぼかし中をめん玉つけて、前のこまより少し右にずらす
6、句末以下、ぼかし大で、また右に。
7、ハートが見える程度まで移動
次に、時間の設定、
1、1秒
2、3, 4, 0.05 2秒
6,7、 0.05秒
再生!
あとは調整です。

保存するときはgifで保存!!
このとき、ループを無限にすると、ちょっとめざわり。。。
なので、最後に何もないフレーム追加で20秒設定
▼gifアニメきらきら
背景白、文字のみ用意
上に新規レイヤー追加
1、きらっ
2、文字、
3、背景
1のきらっを、選択肢、選択ツールで四角を作ったらに塗り、ぼかしで5.
コントロールTで、自由変形し、45度開店
次に、一番上に殻のグループを作り、キラッのめん玉を消す。
チャンネル・グリーンを選択しコントロールサムネイルクリック、選択範囲の反転で文字とハートだけ選択。(自動選択ツールは、文字のくりぬかれている所は選ばれないが、これは大丈夫)
グループにマスクを掛け、きらっのめん玉をつけ、グループの中に入れる。
4こまの中で簡潔できるようにする。