
▼positionを使って真ん中にする
font-size:12px;line-height: 150%;
以外とわからなくなるpositionを使った真ん中にする方法。
シンプルです!!
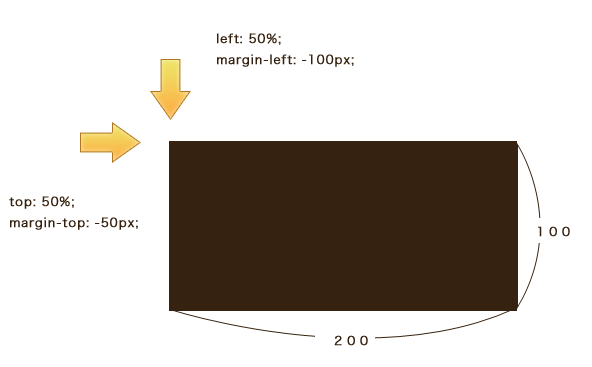
例)div class がboxの長方形、 縦100px 横200pxの場合。

.box { position: fixed; top: 50%; left: 50%; margin-top: -50px; margin-left: -100px;}ポイントとしては、「真ん中に配置するエレメント」を「position: fixed;」にし、topとleftを50%、marginのtopとleftをエレメントの半分のサイズでネガティブマージンで配置することです。
ただし、positionを使うとz-indexはAndroidでは見れない、レイアウトが聞かないブラウザがある、など、あまりいい点がないのでなるべくfloatを使うように心がけましょう!!
