▼CSS3で縦書きをする
CSS3で縦がきに出来る!実践してみます。
ですが、これはなぜかChromeとIEには対応していて、Firefoxには対応していません。
なので、なんとか見栄えが良くなるよう、振り仮名を振って横書きでも見やすいようにします。
まずHTMLで
<rt></rt>
<rp></rp>
を使って以下のように書いていきます。
<rt><rt>で振り仮名を振るイメージ。この作業を終わったときに、Chromeで確認してみます。
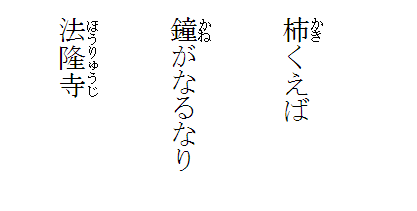
▼こんな感じに。
鐘がなるなり
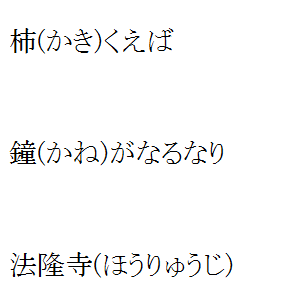
つぎに、<rp></rp>を使ってfirefoxを使ったときに振り仮名にどうにか()をつけて
なんとか見栄えのいいものにする為に作業します。
▼HTML
<!DOCTYPE HTML>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS縦書き</title>
</head>
<body>
<p><ruby>柿<rp>(</rp><rt>かき</rt><rp>)</rp></ruby>くえば<br>
<ruby>鐘<rp>(</rp><rt>かね</rt><rp>)</rp></ruby>がなるなり<br>
<ruby>法隆寺<rp>(</rp><rt>ほうりゅうじ</rt><rp>)</rp></ruby><br>
</body>
</html>
▼Stylesheet
p {
font-family: "MS P明朝", "MS PMincho", "ヒラギノ明朝 Pro W3", "Hiragino Mincho Pro", serif;
margin: 0 auto;
font-size: 28px;
line-height: 4;
padding: 1em;
-webkit-writing-mode: vertical-rl;
-moz-writing-mode: vertical-rl;/* firefoxは縦にならないからこれは要らないかも。振り仮名の()だけ付く */
-ms-writing-mode: tb-rl;
-webkit-text-orientation: upright;/* 文字の方向をたてに決める */
}
これでOK!!
表示