▼WEBカラー
font-size:12px;line-height: 150%;
今までサイトを作る上で、あまり気にしていなかった『Webカラー』ですが、
最近重要な事に気づきました!w
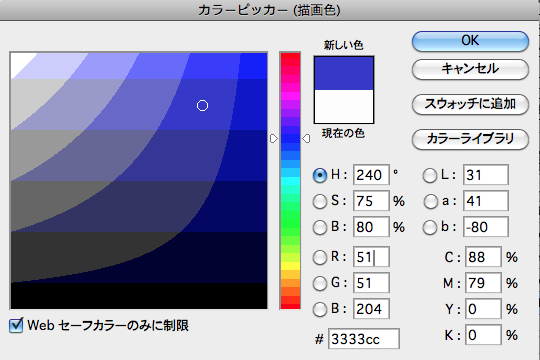
ユーザーの多いWindowsとMacintoshの両方で、ほぼ同じように表示される可能性の高い216色を選んだものを『 Webセーフカラー 』と言います。
Webセーフカラーは、サイト内で共通して使える画像やサイトの新保売るカラーなどどの環境で見ても変わってほしくないというところに使います。
そのため、かならずWebセーフカラーを使わなければならないと言うものではありません。
もしWebセーフカラー以外のものを使う場合は、モニタの表示色数を256色モードなど、色数の少ないモードをにして見たときと、フルカラーにして見たときとで表示結果に大きな差が出る可能性を考えた上でサイトを作る事を意識しましょう!!
目立つ部分は「Webセーフカラー」を使って、どうでもいいような目立たないところにそれ以外の色を使うのはありですよね!!
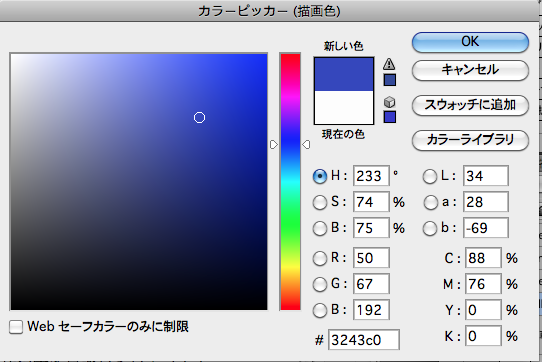
▼Photoshopでの設定