
▼Position▲
こんばんわ!
今日帰り雨にずぶ濡れになって帰ってきました・・・
もう梅雨かなあ
誕生日の月だけど、なんか梅雨やだなあ(笑)
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼
さて、
今日は授業5時間みっちり使って”企業のWebページ制作”をしました。
その前に『Position』にも触れたので、復習していきます。
<Position>
ーBOXの位置方法(基準位置)が相対値か絶対値か指定する
ーpositionプロパティで指定するのは、配置方法(基準値のみ)
■static
初期値/配置方法指定なし
■relative
相対位置への配置/positionプロパティでstaticを指定した場合に表示される位置が基準値
■absolute
絶対位置への配置/
親BOXにpositionプロパティのstatic以外の値が指定されている場合は、親BOXの左上が基準位置
親BOXにpositionプロパティのstatic以外の値が指定されていない場合には、ウィンドウ全体の左上が基準位置
■fixed/絶対位置への配置となるのはabsoluteだが、スクロールしても位置が固定されたままになる
!EXAMPLE!
bodyにBOXを2つつくり、wrapperで包む
<body>
<div id="wrapper">
<div id="primary"></div>
<div id="secondary"></div>
</div>
</body>

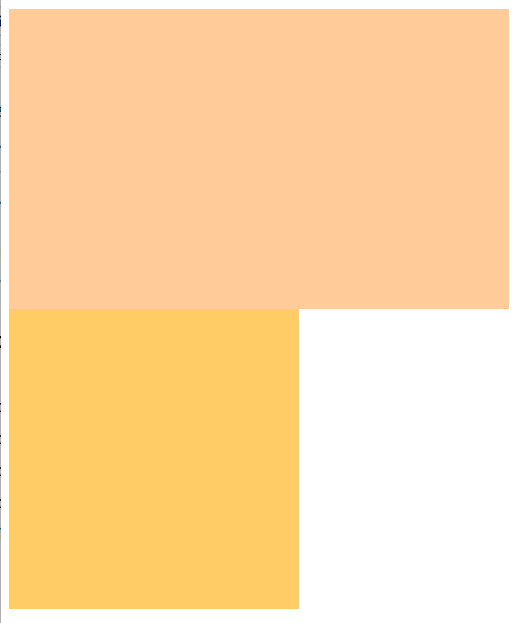
-relative-
#wrapper {
width: 720px;
margin: 20px auto;
background: #ccc;
}
#content {
width: 500px;
height: 300px;
background: #FC9;
position: absolute; /* 値にabsoluteを指定 */
top: 10px; /* 上方向からの配置位置を指定 */
left: 10px; /* 左方向からの配置位置を指定*/
}
#sidebar {
width: 200px;
height: 300px;
background: #FC6;
position: absolute; /* 値にabsoluteを指定 */
top: 10px; /* 上方向からの配置位置を指定 */
left: 520px; /* 左方向からの配置位置を指定*/
}

-absolute-
#wrapper {
width: 760px;
margin: 0 auto;
position: relative; /* primaryとsecondaryの親ボックスにするためにrelattiveを指定 */
}
#promary {
width: 550px;
height: 300px;
background: #FC9;
position: absolute; /* 値にabsoluteを指定 */
top: 10px; /* 上方向からの配置位置を指定*/
left: 10px; /* 左方向からの配置位置を指定*/
}
#secondary {
width: 200px;
height: 300px;
background: #FC6;
position: absolute; /* 値にabsoluteを指定 */
top: 10px; /* 上方向からの配置位置を指定*/
left: 570px; /* 左方向からの配置位置を指定*/
}
※基点がdiv#wrapperのため、画面を大きく引き延ばしても常に2つの位置は真ん中の同じ位置にくる。(左右にautoかけているため)

一見、floatと似ているようにも見てますが、全然違います!!
wrapperにoverflow:hiddenをかけることは絶対ありません
positionは、使い方を間違うとレイアウトが崩れてしまうので、
きちんとfloatと使い分けることが大切です!!
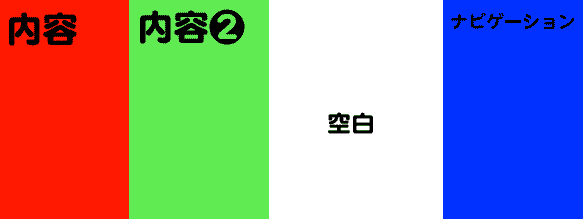
例えば、図のような場合↓

真ん中に
空白があり、離れたところにnavigationがある
これはfloatでは離れたところに持っていくことは不可能なので、
positionを使えます!!
では、
GOOD NIGHT!!
