
■
編集・プリセットマネージャーで一括管理できるので、
ブラシもグラデーションも気軽に使えちゃいます!!
500×200で、好きな文字、またはシェイプツールを使って何かかく。


全て結合したら、
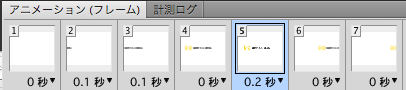
ウィンドウ、アニメーションを選択。

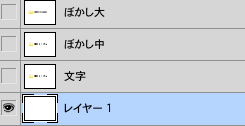
文字レイヤーをコピーし、3つにする。
1、ぼかし大
2、ぼかし中
3、文字 の順にし、2,3の目をけす

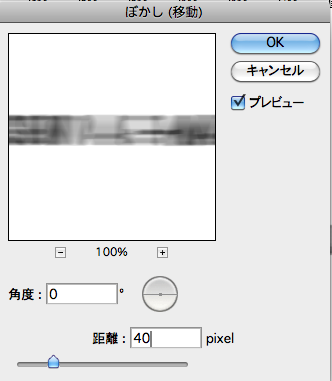
フィルター、ぼかし、ぼかし移動

角度0度
距離は50
1、最初は何もない状態にするのmで、ぼかし大のめん玉消す

2、フレームの複製で2こまめを追加

ぼかし大をシフトを押しながら移動(最後がちょっと出るくらい)

3、こまを追加し、文字を真ん中まで移動。
4、こまを追加し、ぼかし中を選びめん玉つけてぼかし・ぼかし移動・距離を25に。シフト押しながら文字見えるくらいまで移動
5、こま追加、ぼかし中をめん玉つけて、前のこまより少し右にずらす
6、句末以下、ぼかし大で、また右に。
7、ハートが見える程度まで移動
次に、時間の設定、
1、1秒
2、3, 4, 0.05 2秒
6,7、 0.05秒
再生!
あとは調整です。

保存するときはgifで保存!!
このとき、ループを無限にすると、ちょっとめざわり。。。
なので、最後に何もないフレーム追加で20秒設定
▼gifアニメきらきら
背景白、文字のみ用意
上に新規レイヤー追加
1、きらっ
2、文字、
3、背景
1のきらっを、選択肢、選択ツールで四角を作ったらに塗り、ぼかしで5.
コントロールTで、自由変形し、45度開店
次に、一番上に殻のグループを作り、キラッのめん玉を消す。
チャンネル・グリーンを選択しコントロールサムネイルクリック、選択範囲の反転で文字とハートだけ選択。(自動選択ツールは、文字のくりぬかれている所は選ばれないが、これは大丈夫)
グループにマスクを掛け、きらっのめん玉をつけ、グループの中に入れる。
4こまの中で簡潔できるようにする。
