
▼CSSグラデーション
font-size:12px;line-height: 150%;
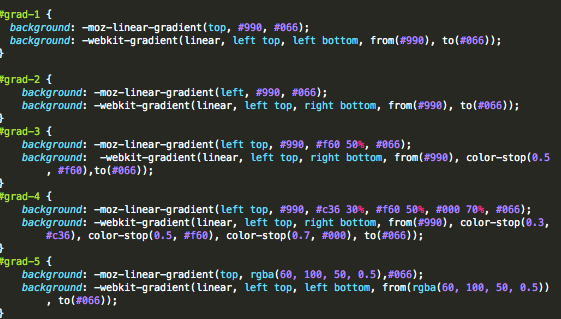
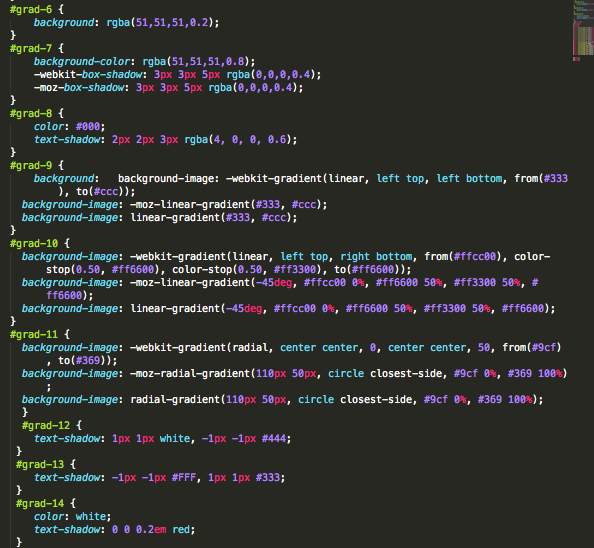
-moz-linear-gradient( 方向, 開始色, 終了色; )
例)background: -moz-linear-gradient( top, #990, #066 );
※top:上から下/left:左から右/left top:左上から右上
-moz-linear-gradient( 方向, 開始色, 終了色 )
例)background: -webkit-gradient( linear, left top, left bottom, from(#990), to(#066) );
※( 直線的, 開始位置、終了位置, 開始色, 終了色 )
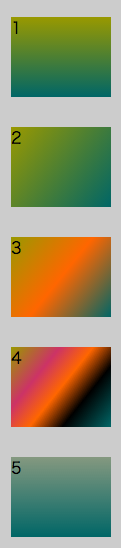
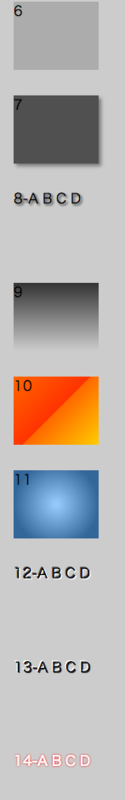
■実践■
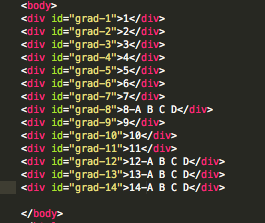
HTML
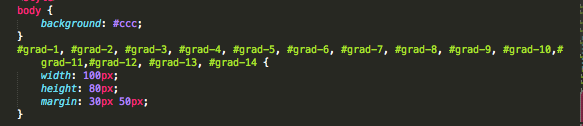
共通CSS






※
background : rgba ( 赤, 緑, 青, 0.2 );
border : rgba ( 赤, 緑, 青, 0.62 );
color : rgba ( 赤, 緑, 青, 0.8 );
