
▼スライスした画像をコーディング
font-size:12px;line-height: 150%;
こんばんわ!!
今日は、バイトでした。
ある程度の休憩も必要なんだな、と実感した1日でしたw
今日は、PhotoShopでスライスした画像をコーディングして元のページのように仕上げる作業です。
これは▼▼▼▼webデザインをするのにいい勉強方法と聞きました。毎週決めた日にでもやっていきたいです!!
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼

▼下準備
- chromeのwebscreenshopをダウンロード
- photoshopで切り取りするすべての画像にアウトラインを引き、スライスツールでスライスする→

- 保存はnavとlogoを.gif(画質32)で保存、残りは.jpg(画質80)
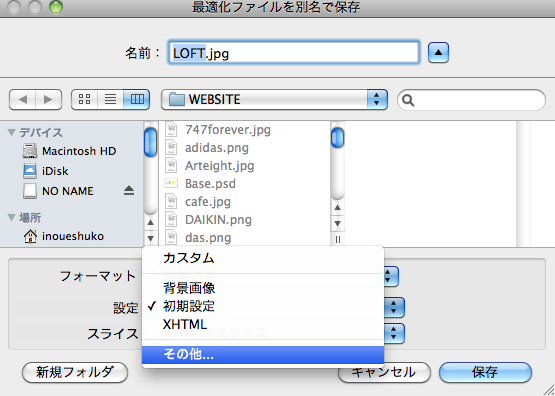
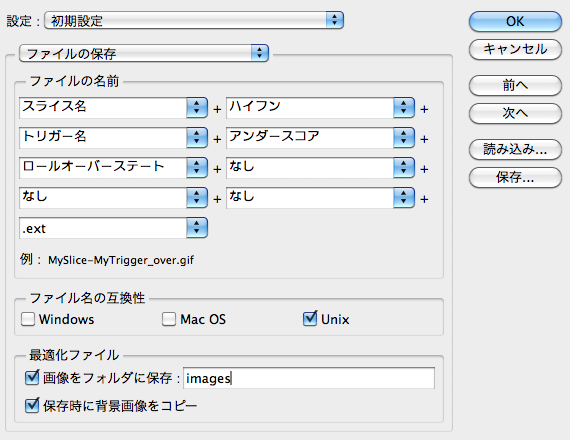
- 保存の際、設定/その他/”画像をフォルダに保存”がimagesのなっているか確認
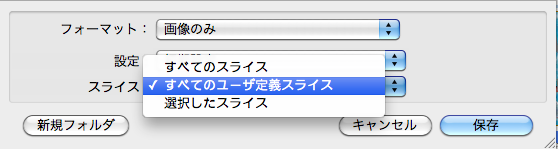
- スライスオブションを『すべてのユーザー定義スライス』(これをしないと余計なスライスまで保存されてしまう)


↓

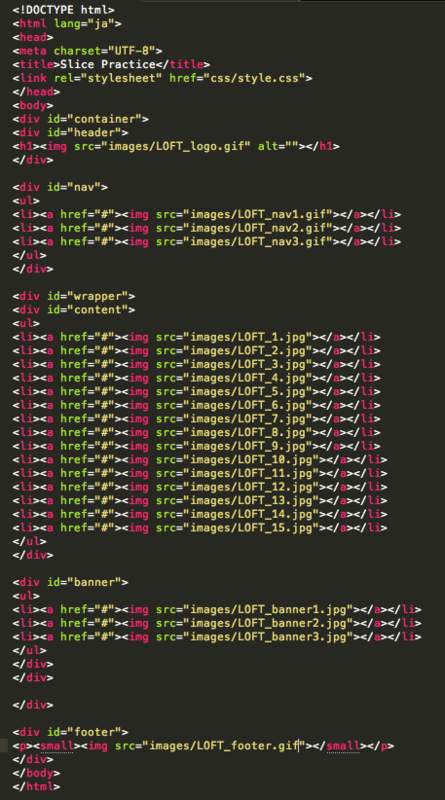
▼コーディング
まずはHTMLでdivで#headerと#wrapper(#content&#banner)の二つに分ける。
これですべての画像が表示され、縦1列に並んだ状態。

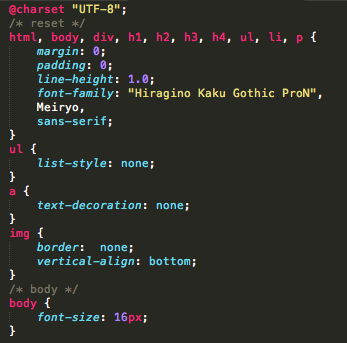
- リセットをかける

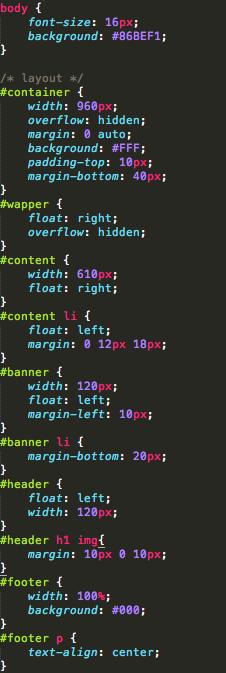
- #headerと#wrapperをfloatでならべる(#wrapperにはwidthの指定はいらない)
- layoutの設定

意外とシンプルにできた!
headerが左にあるのがめずらしいがまねるのもいい!!★
navがheaderのしたにあるのはよく見かける形なので、覚えること!!
