▼JavaScriotで画像入替
こんばんわ!
今日はすごくあつかったですねw
日本の夏は二年ぶりです。。。さて、耐えられるのでしょうか
湿気がほんとうにすごそうです(笑)
そう思うとオーストラリアに戻りたいなあ・・・なんて思ってしまうんですw
嫌なことあってもあのきれいな海みたらどうでもよくなっちゃうんだ。
毎日朝起きたら海はいってリフレッシュしてたなあ。
いつか絶対旅行で行くんだ!!



きれいだなあ・・・
はい。
では早速今日のお題へ↓
▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼▼
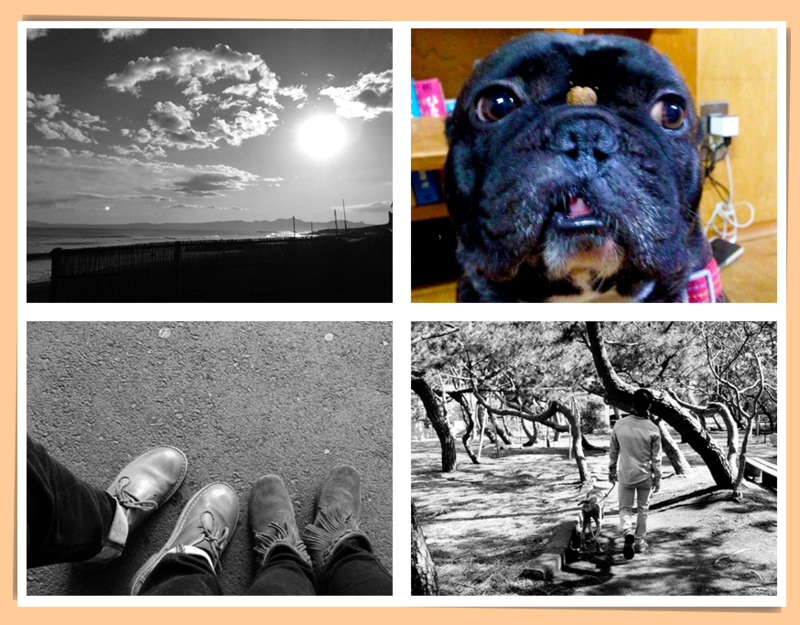
◉JavaScriptを使って白黒の写真をhoverしたときにカラーの画像に変化させる
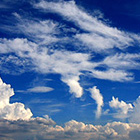
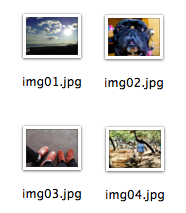
まずはじめに、カラーの写真4枚、モノクロの写真4枚,(今回は背景画像も)を用意します



div#container(width: 860px;)で全体をかこみ、imgを4枚並べてfloatでならべます。
◉今回のポイント
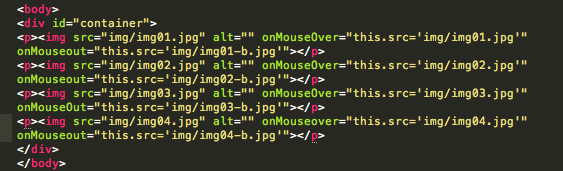
<img src="img/img01.jpg" alt="">で記述した後ろに、
onMouseOver="img/this.src= ' img01.jpg ' " onMouseOut="this.src= ' img/img01-b.jpg ' "
をつけたす。
▼onMouseOverは、マウスがhoverしたときに見れる写真
▼onMouseOutは、なにもしていない状態の時の写真
今回は、写真にマウスをのせたときにカラーにしたいので、onMouseOverのときにカラー写真をいれます

さらにstylesheetでresetなどを指定すれば、
意外にもこんなにかんたんに完成しちゃいます!

全体↓