
▼PhotoShop〜乗算・スクリーン〜▼
こんばんわ!
今日も1日おつかれさまです★
最近のこの朝とよるの気温の差は何なんでしょうね(笑)
日中は半袖でちょうどいいのに、夜学校から帰るときは鳥肌たちまくってヤバいですw
では、今日は授業でやった『乗算・スクリーン』を使ってロゴや文字などを装飾していきたいと思います。
ちなみにわたしは今まで乗算もスクリーンもはっきりわからず適当に使っていましたw
書きながら今回できちんと理解するようにしますw
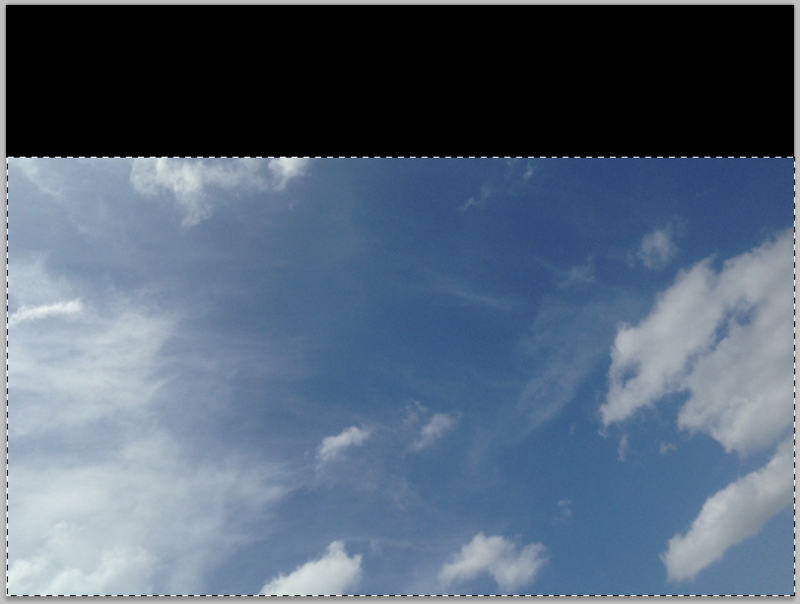
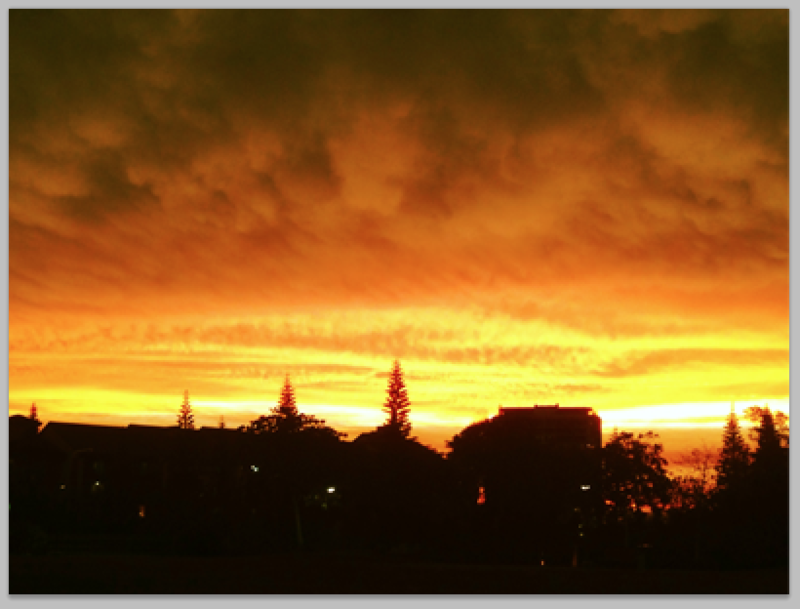
❶PhotoShopを起動し、背景写真をコピー&ペーストします(カンバスサイズ800×500)
❷長方形選択ツールを使って、写真2/3くらいのところを選択し、黒を描画色で塗る (Alt + Beleteキー)
残りの部分も選択し、白を塗る(Command/Control + Belete)

❸文字ツールを使って、好きな文字書く
大きさ、文字の種類は自由です★
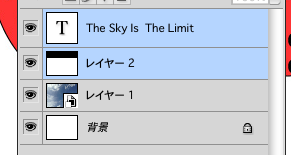
文字と画像のレイヤーを結合します(Shift+クリックで2つ選択→右上のレイヤーメ ニュー右クリック→レイヤーを結合)


❹レイヤー画面の『通常』を、『乗算』、『スクリーン』にしてみます。
するとこのようになります↓
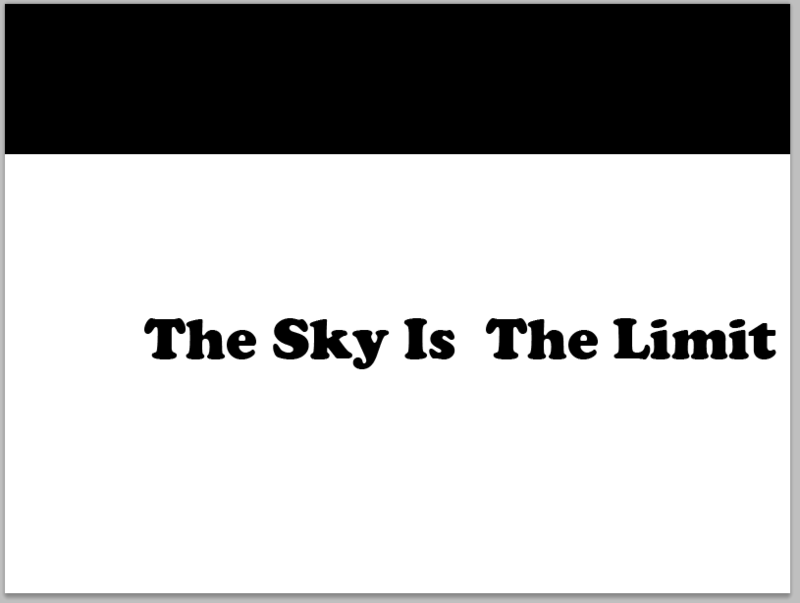
<乗算>

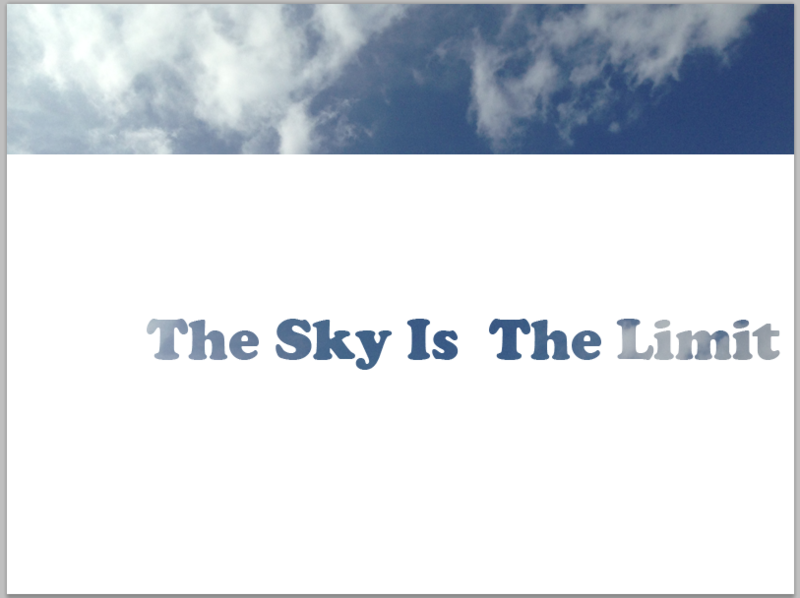
<スクリーン>

シンプルだけど使えそうですよね!
結論、簡単に言うと、
◉乗算は白が抜ける
◉スクリーンは黒が抜ける
と言うことです。
では次は応用編です
▼文字を背景にのせる▼
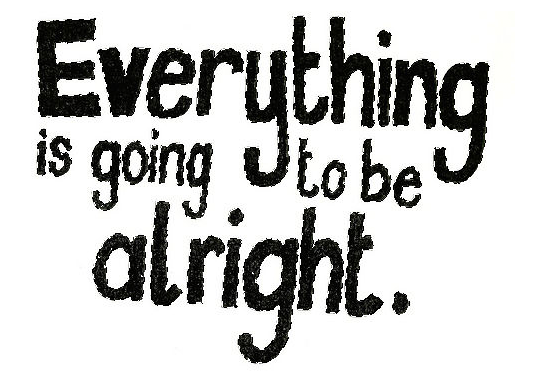
❶使用するロゴまたは文字、背景となる画像を選び、新規でコピー&ペースト
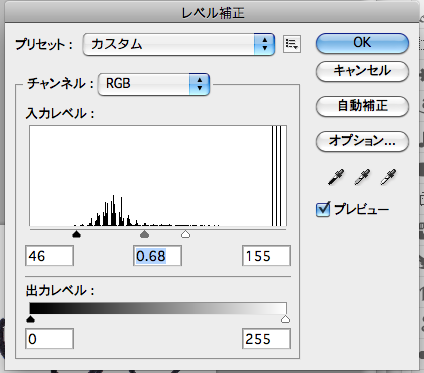
(自分で書いた文字をスキャンで取り入れる場合は、文字を読み取りやすくするため”色調補正”/”レベル補正”で修正)

❷文字をコピー&ペーストし、背景に貼付けます
文字のいろと背景の色を反対にします(イメージ/色調補正/階調の反転)
すると、文字色が白、背景が黒に反転

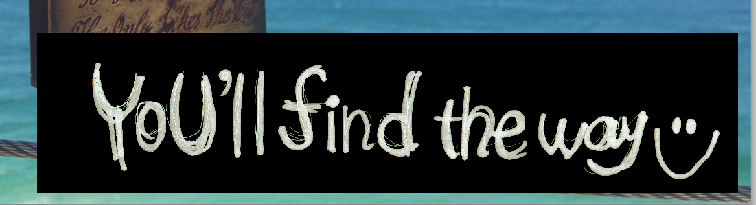
❸最後に、レイヤーの描画モードを『通常』から『スクリーン』にします!
『スクリーン』は、黒い部分が消えるので、文字の白いところだけが残ります★


▼文字を背景画像でくりぬく▼
❶使用するロゴまたは文字、背景画像を選び、新規でコピー&ペースト


❷文字だけを選択します
レイヤーの横にある『チャンネル』(ウィンドウ→チャンネル)で、RBGを Command/Contrl+サムネイルをクリックします。
メニューバーの選択範囲/選択範囲の反転で、文字だけが選ばれました

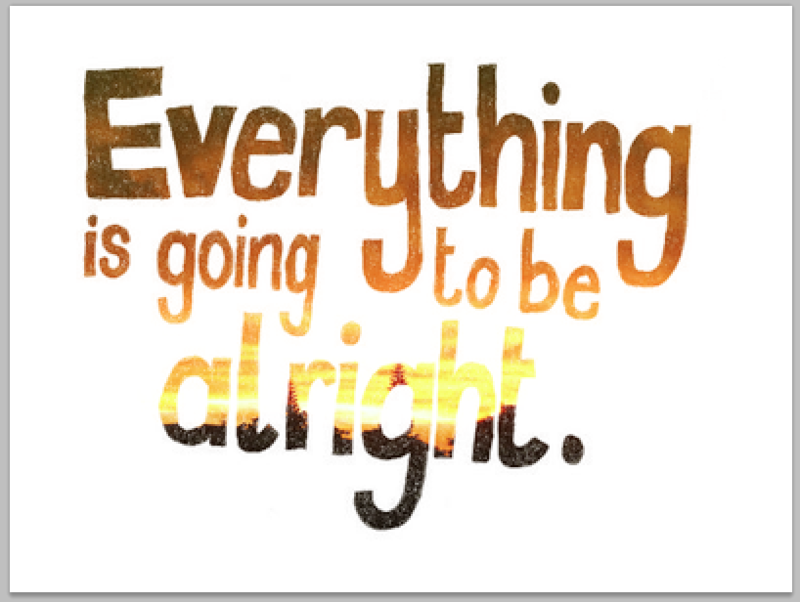
❸選択した文字をコピーし、背景画像に新規レイヤーをつくり、ペーストします
文字をControl+サムネイルクリックで選択し、レイヤーの背景を選びます。
このとき、描画モードは『スクリーン』
くりくりぬき完成です★

では今日はこの辺で!
Good Night!!
